Как поставить водяные знаки на изображения в WordPress.
 Приветствую всех читателей блога BlogoManiy.Ru !! Сегодня мы посмотрим, как поставить водяные знаки на изображения, с помощью плагина Watermark Reloaded. Это нужно для того, чтобы ваши картинки не воровали. Очень обидно, когда человек старается и создает долго картинки для сайта, что бы придать ему индивидуальность, и приукрасить его, а потом видит свои картинки на других ресурсах.
Приветствую всех читателей блога BlogoManiy.Ru !! Сегодня мы посмотрим, как поставить водяные знаки на изображения, с помощью плагина Watermark Reloaded. Это нужно для того, чтобы ваши картинки не воровали. Очень обидно, когда человек старается и создает долго картинки для сайта, что бы придать ему индивидуальность, и приукрасить его, а потом видит свои картинки на других ресурсах.
Плагин Watermark Reloaded поможет вам справиться с этим, не прибегая к другим редакторам. Если постоянно ставить водяные знаки вручную, то это лишнее время. А плагин все будет это делать на автомате.
Как поставить водяные знаки на изображения с помощью плагина Watermark Reloaded
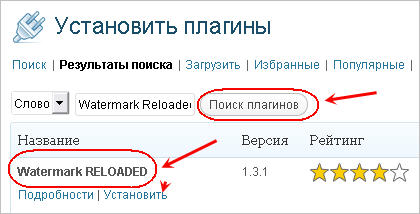
1.Первое, что мы сделаем, это зайдем в административную панель, зайдем в «Плагины» — «Установить новый плагин». Вставьте название плагина в строчку поиска: Watermark Reloaded, и жмем «Поиск плагинов» См. рис.
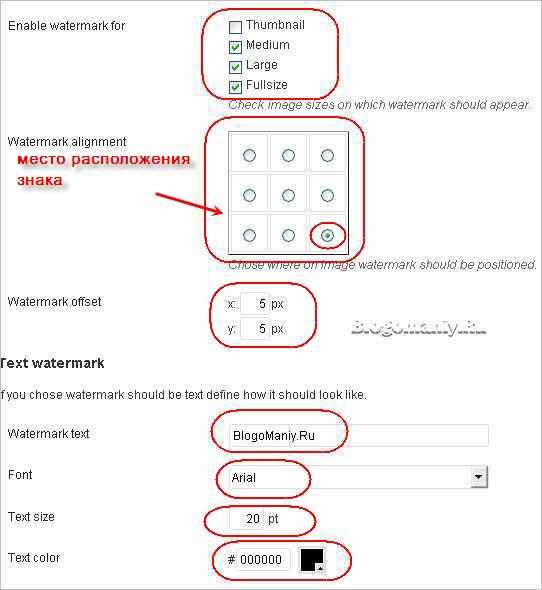
2.Теперь нам нужно плагин активировать, и перейти в его настройки. Для того перейдите во вкладку «Параметры» и выберете название плагина Watermark Reloaded. Открываем его, и ставим галочки так же как на скриншоте ниже. Внизу напишите свой текст водяного знака, его цвет. Так же вы можете его выровнять так как вам нужно. См. рис.
Что же, теперь вы знаете как поставить водяные знаки на изображениях при помощи плагина!! Это будет удобно, и вы не будите убивать свое время, постоянно прописывая их вручную. Так же водяной знак можно ставить замечательной программой SnagIt.
Надеюсь, что мой пост был интересен для тех, кто создает свои картинки, и хочет их защитить на автомате!! Если вам на какие-то картинки не нужно ставить такие знаки, просто отключите на это время плагин, и пишите пост.
Сегодня мы познакомились с плагином Watermark Reloaded, и узнали, как поставить водяные знаки. Всем пока, желаю всем удачи!!
Читаем — это полезно.
- Классный плагин wigdet logic для wordpress.
- Минимально необходимый набор плагинов для движка WordPress.
- Организовываем превью (предварительный просмотр) шаблонов wordpress.
- Плагин Google XML Sitemaps — для создания карты сайта для поисковиков.
- Плагин для показа подписчиков сайта и читателей Твиттер — Simple Counters.
- Самая легкая и простая установка wordpress на хостинг. Рекомендую хостинг-Джино.
- Сегодня мы научимся создавать страницу первого комментария.
- Создание формы обратной связи для сайта. Без использования плагина.
- Способы привлечь внимание посетителей блога. Плагин FCC Ribbon Manager.
- Супер полезный плагин All in One SEO Pack — для wordpress.


классно
@Андрей
=)
Честно говоря от них толка вообще мало, ну если только в большых объемах.
@blogrub
Ну почему же… вот смотрите, вы пишите статью в которой у вас куча скриншотов, и на каждый нужно ставить водяной знак, что бы ваши скрины так легко не могли забрать. Статью написали, все автоматом преставиться. Там можно поставить что бы знак был на фото определенного размера, на маленькие ставить не будет. не хотите ставить, отключите плагин, и в нужной статье их не будет.. удобно!!! =)
Спасибо, попробую установить себе такой
@Galina
=) не за что =)
Я слышала об этом плагине, но не ставила его у себя. Надо будет попробовать. Спасибо за интересную статью.
@Tatyana
=) Попробуйте поставьте *THUMBS UP*
Спасибо за подсказку а то я поставил, и не знал что надо загружать картинку новую, смотрел на вставленных уже думал что не работает. =)
@Владимир
Да знаки будут появляться на новых картинках, на тех что были уже на блоге их не будет =)
Где то на блоге читал об этом плагине.
Конечно это здорово экономит время когда много скринов в статье.
А если его отключить во время написания статьи и включить только когда статью остается опубликовать, знаки на скринах появятся?
И как он дружит с версиями вордпресс? Не конфликтует с 3.4.2 ?
@Алексей
Когда плагин выключен тогда он не будет знаки ставить… если вам в каком то посте не нужны водяные знаки на картинках, то просто отключите его, и все.Работает нормально.. пробуйте, не понравится удалите, не проблема. Все равно на старых постах он не проставит ни чего..удачи!!
Скачала плагин,но не могу разобраться с цветом:хочу белый или светло серый текст,а там это то ли не предусмотрено,то ли я не нашла способ.Все варианты там тёмные получаются.
@Новикова Марина
Тext color строчку посмотрите в настройках, там можете цвет менять на любой ))0
Возможно ли там вставить не текст,а например,узор или автограф? Если да-то где?
@Новикова Марина
Текстовое только к сожелению))
Искала, какой-нибудь сервис-онлайн, наткнулась на ваш пост, вот думаю, стоит ли просто поставить такой плагин, бывают иногда некоторые плагины ломают сайт, у меня уже такое было! Ладно посмотрю, спасибо за сообщение!
@Светлана
Ни чего плагин не «поломает»)))))