Каким образом вывести коды html, php в статье своего блога?
Приветствую всех!! Сегодня речь в моей, небольшой статье, пойдет о том, как можно вывести коды html, php в статье своего блога. Вот, например, посмотрите, как я вывел код на странице, и что из этого получилось. Как же я это сделал. Все просто, и как вы уже догадались, то для этого есть плагин. Называется этот плагин Wp-syntax . Что бы поставить нужный вам код в страницу вашей статьи, вам нужно установить этот плагин и активировать его. После этого в режиме HTML код нужно поставить в окружении вот этого кода:
Например, если мы вставим код, тот, что вам нужно показать, просто так, то вот что мы увидим:
<div class=»navigation»> <div class=»alignleft»><?php echo $next_link; ?></div> <div class=»alignright»><?php echo $prev_link; ?></div> </div>
Согласитесь, что красоты мало, не так ли? Это я вставил просто в визуальном редакторе, если кто-то не понял. А теперь поставим код в окружение, вышеприведенного кода, и вот что у нас получиться ( не забываем что плагин Wp-syntax уже установлен )
Как вам лучше нравиться? Ну, конечно же, второй вариант, не так ли? Для тех, кому лень возится с кодами, есть еще один добавочный плагин, который помогает не переходить из визуального редактора, а вставлять прямо в нем свои коды. Этот плагин называется WP-Syntax Button. Его так же скачиваем, устанавливаем и активируем. Когда плагин активируете, то у вас в визуальном редакторе, появиться вот такая кнопочка:
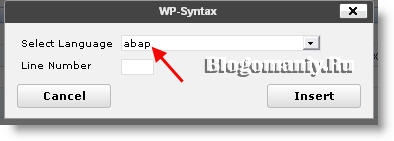
Когда вам нужно будет вставить какой код, что бы показать его читателям, то вы просто нажимаете на кнопочку, которую я отметил на картинке, на кнопочку: code и у вас появиться вот такое окошко: 
Выбираем тип кода , который вам нужно вставить. Можно указать номер строки с которой код будет виден. Да, и обязательно выделите сначала код, а потом жмите уже кнопку code, я надеюсь что понятно. Вот пример, я выбрал язык javascript и поставил 3 строку. И жму — Insert.
3 4 5 6 7 8 9 10 11 12 13 | <center><script type="text/javascript"><!-- google_ad_client = "ca-pub-69232078621"; /* Biznesvinete */ google_ad_slot = "376685975"; google_ad_width = 336; google_ad_height = 280; //--> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script></center> |
Ну, вот вроде бы и все что я хотел сказать, надеюсь что вы все поняли, и моя статья будет вам полезна.
ПОДПИШИТЕСЬ НА ОБНОВЛЕНИЯ
С уважением, Александр.

