Создание формы обратной связи для сайта. Без использования плагина.
 Всем привет! Для того что бы посетитель мог связаться с вами, вам нужно приступить, подумать о создание формы обратной связи. Для этого есть не сколько способов. У меня на блоге форма обратной связи в раздели — «Контакты».
Всем привет! Для того что бы посетитель мог связаться с вами, вам нужно приступить, подумать о создание формы обратной связи. Для этого есть не сколько способов. У меня на блоге форма обратной связи в раздели — «Контакты».
Но, речь сегодня пойдет не про это, я хоту показать вам, как можно сделать форму связи без плагина. Посмотрите у меня в левой стороне есть кнопка «Задать вопрос». Когда вы на нее нажмете, то увидите сразу же окно, в которое нужно ввести ваш электронный адрес и ваше имя. И вы можете написать письмо с любой страницы, для этого даже не нужно переходить на страницу «Контакты». Хотя удалять эту страницу я так же не советую вам!!
С чего начать создание формы обратной связи.
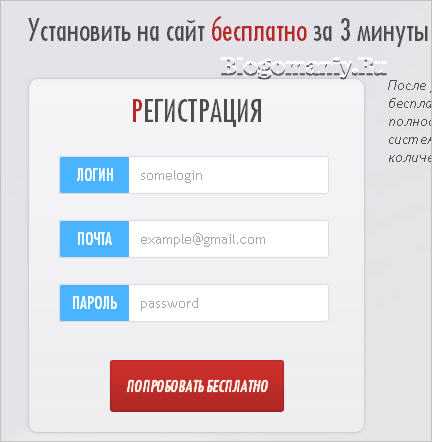
1.Вам нужно зарегистрироваться вот здесь.
2.Вводим свой электронный адрес, логин и пароль.
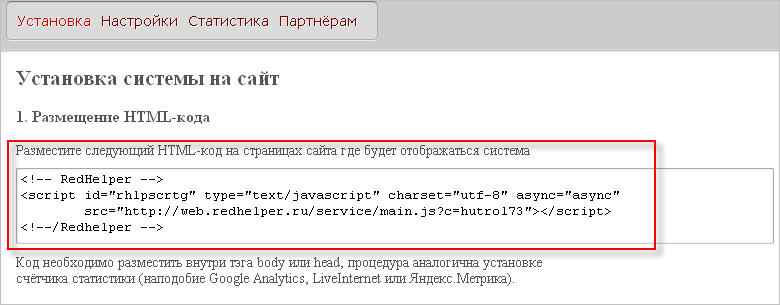
3.Регистрация простая, и быстрая. Заходим в свой личный кабинет и видим там код, который нам предлагают вставить на сайт.
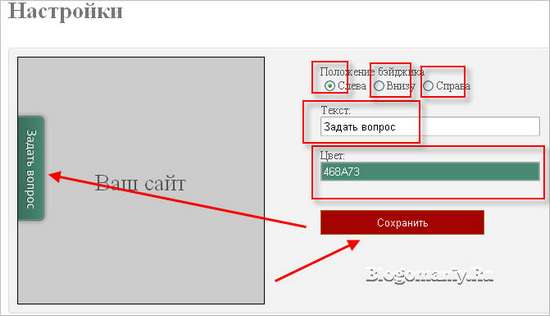
4. Но мы не спешим, и для начала нам нужно зайти в раздел «Настройки» и первое что делаем — это подбираем цвет для вашей кнопки, которая будет на сайте, и сохраняем.
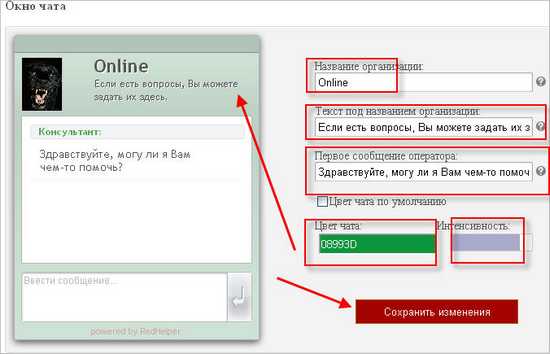
5.Затем редактируем саму форму, которая будет выскакивать, когда посетитель нажмет на кнопку. Я поменял только цвет, но поменять можно и надписи. Жмем «Сохранить»
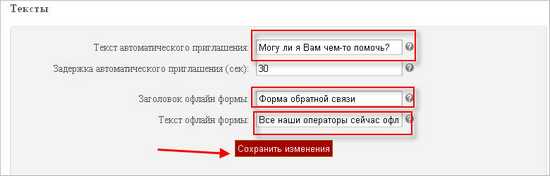
6.Тут тоже редактируем тексты и жмем «Сохранить изменения».
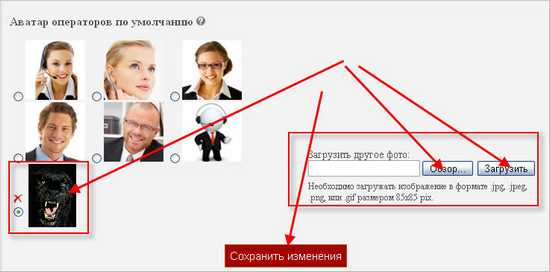
7. Теперь выберите Аватар , или же загрузите свой.
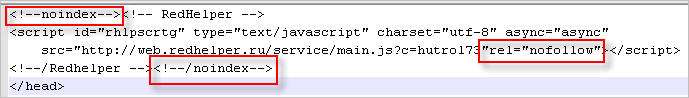
8.Дальше я рекомендую заключить html форма обратной связи в код:
Посмотрите все на скриншоте.
9. следующее, что нам нужно сделать, это вставить этот код в шаблон. Для этого можно воспользоваться FTP клиентом FileZilla. Путь, куда ставить код: /wp-content/themes/название_вашей_темы. И выбираем файл header.php. открываем его с помощью редактора Нотепад, и вставляем код, который вы скопировали с сайта, между тегами head или body
header.php на всех блогах разный, так что сами ищите место, куда вам его вставить, важно, что бы это было между тегами head или body
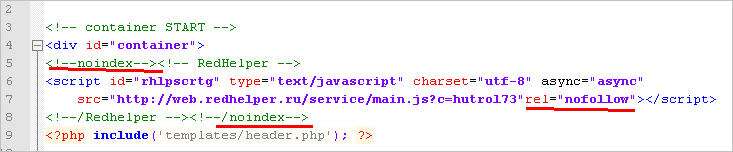
10.Вот как выглядит это в моей теме: см. рисунок.
Теперь вы можете скачать программу, это что-то типа «Аськи» и установить ее на свой компьютер. Когда она у вас будет включена, и вам по форме обратной связи зададут вопрос, то вы сможете сразу на него ответить, это очень удобно. Если вы будите офлайн, тогда вам письмо прейдет на почту. Что же, надеюсь, что создание формы обратной связи, не доставило вам ни каких проблем, желаю всем удачи!!









@Лера
Согласна, удобно очень, всегда под рукой, и очень быстро. мне нравиться, ставлю огромный плюс =) *OK*
Александр, очень удобная форма для того что бы связаться с вами, мне очень нравиться, и шустрая такая. Классная, вы как всегда находите что то новое.. =) *THUMBS UP*
Форма отличная, интересно на Джомлу можно поставить. Думаю что да, вот только как???
@Лера
спасибо =)
@Женька
и тебе плюс =)
@Макс
Я могу сказать что поставить на Джомлу можно, но точно сказать как не могу. есть у меня и уроки от А.Куртнеева , как то Вордпресс меня больше зацепил, так что на денвере по экспериментируйте. =)
и мне тоже очень понравилась эта форма, просто очень приятная, и самое главное быстро работает =) =) =)
@Алекс
Присоединяюсь ко всему выше сказанному, и правда очень удобно, мне нравиться, спасибо Алекс!!!!! *OK*
Александр, спасибо за помощь, *OK* давненько искал такую информацию!!!
@Дмитрий
*DRINK* не за что!!! =)
Добрый день! спасибо за качественную информацию.
Не подскажете другие аналоги этой системы? Потому что вскоре она станет платной, а 1000р в месяц за обратную связь довольно много…
@Захар
Да будет платная… но до 2000 посетителей пока бесплатно. А так сам сделаю, в принципе сложного нет, повозится нужно. Асервисов похожих не встречал…поищите в инете =)
Спасибо за статью, плохо что они ввели ограничения.
А жумлу поставить можно, даже просто добавив этот код в любой блок php например где у вас находятся счетчики…
@Дед
Да раскрутили и теперь денег хотят… все верно.. в джомлу можно тоже установить =)