Как быстро сделать рекламный сайт воронка? Урок с помощью программы Web Page Maker.
 Всем приветик!! Сегодня я покажу, как быстро сделать сайт воронка, для рекламы вашего продукта, или для привлечения подписчиков. Вообще сайты — воронки несут большую пользу для продвижения своего продукта в сети. На таком сайте рассказывается конкретно о том или ином проекте, продукте.
Всем приветик!! Сегодня я покажу, как быстро сделать сайт воронка, для рекламы вашего продукта, или для привлечения подписчиков. Вообще сайты — воронки несут большую пользу для продвижения своего продукта в сети. На таком сайте рассказывается конкретно о том или ином проекте, продукте.
Если большой сайт несет много информации, то воронка несет конкретную, нужную информацию. Допустим, вы хотите продавать какой-то товар через интернет, и вам нужно его прорекламировать. Для этого не нужно делать большой сайт, будет достаточно сделать одну страницу, в которой подробно описать предлагаемый вами товар, услугу. Там же можно написать отзывы людей, как правило, это вымышленные люди, но в глазах посетителя, особенно неискушенного интернетом, это весомый аргумент!!
Как создать сайт воронка? Что же, приступим к созданию такого сайта воронка, и сегодня разберем пример как сделать сайт для привлечения подписчиков для работы в проекте. Я вам покажу это на примере того, как я сделал такой сайт воронка для привлечения партнеров в очень популярный и денежный проект zeekrewards.
Быстро, создаем сайт воронка.
1.Для начала вам нужно скачать программу Web Page Maker, скачать вы ее можете вот здесь.
2.Дальше вам нужно будет установить программу на ваш компьютер. В этом нет ни чего сложного, т.к. в предложенном мной архиве есть все что нужно, программа с русификатором.
3.Установив программу, ознакомьтесь с ней, просто поэкспериментируйте, там все очень просто.
4.Первое, что нам нужно, это сделать небольшой шаблончик, для этого я предлагаю вам скачать архив с нужными картиночками, качаем вот здесь.
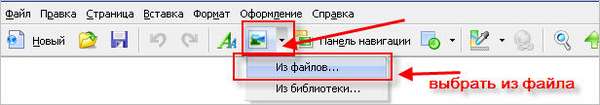
5.Теперь нужно сделать следующее, а именно нажать на кнопку см. скриншот, и выбрать нужную картинку из шаблона.
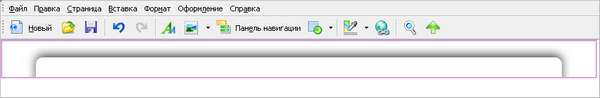
6. Картинку прижимаем к левому краю вплотную, и плотно вверх. См. рисунок.
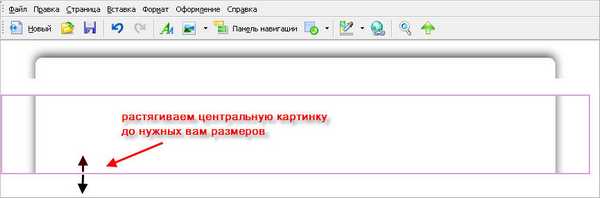
7.Дальше снова выбираем файл с компьютера, см. пункт 5. И выбираем другую картинку, вот эту, см. скриншот. Картинка «Центра» цепляется мышкой, и растягивается до нужных вам размеров.
8.Дальше снова загружаем картинку низа вашего шаблона, действия такие же, как в пункте 5. Так же ее выравниваем по левому краю, и соединяем ее с центром, вот так.
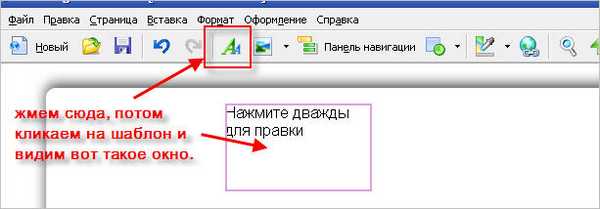
9.У нас появился шаблон, который теперь мы заполним информацией. Пишем сверху текст, для этого жмем на кнопку, которая на скриншоте. И видим вот такое окно .
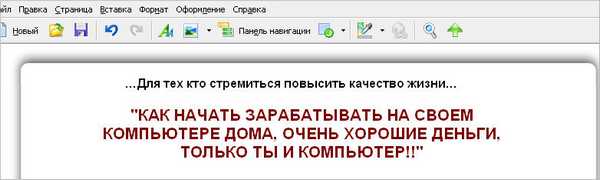
10.Кликаем два раза на окно, и открывается текстовой редактор. Пишем там свой текст, выбираем шрифт, размер, цвет на ваше усмотрения. Вот что получилось у меня.
11. С текстом все понятно, делаете все, как описал выше, перетаскиваем ваш текст туда, куда вам угодно на вашем сайте воронке. А теперь поставим видео, для этого вам нужно зайти во вкладку «Вставка» и выбрать «html- код или скрипт — код», в открывшееся окно вставить код видео. С «YouTube» это можно сделать очень просто. Наводите на нужное вам видео, правой кнопкой выбираем «Код для встраивания» и вставляем его в окно.
12.Теперь нам нужно поставить форму подписки, для этого так же вставляем код, как и в пункте 11. Выравниваем его, перетаскивая мышкой. Посмотрите как получилась у меня рекламная страница, которую я сделал за 15 минут, вот здесь.
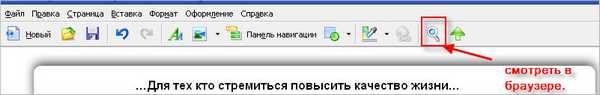
13. Вы можете смотреть, как у вас все это выглядит в браузере, для этого нажимаем на кнопку, смотри рисунок.
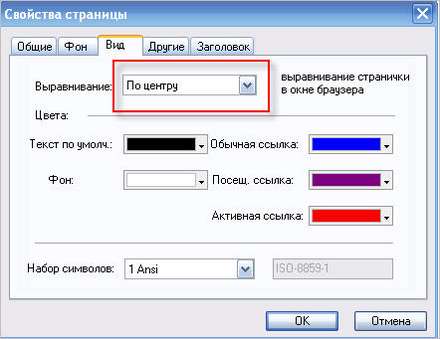
14. Для того что бы ваша страница была по центру, вам нужно зайти вот сюда: «Формат» -«Свойство страницы» и установить «По центру» см. рисунок. В этой же вкладке вы можете написать название, ключевые слова, и т.д.
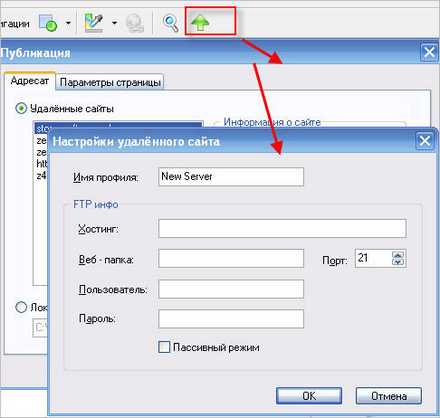
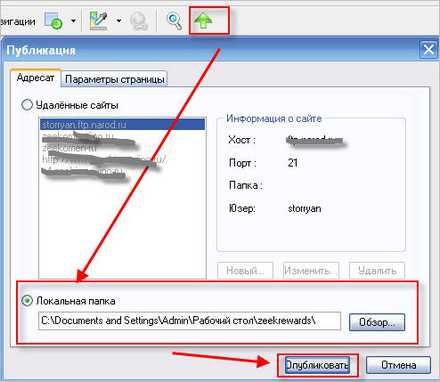
15. Теперь нам нужно загрузить сайт воронка на хостинг. Это можно сделать двумя способами. Первый это зайти вот сюда, см. рисунок. И вводим там свои данные хостинга и жмем «Опубликовать».
16.Второй способ загрузки сайта воронка на хостинг, заключается в том, что бы сохранить сайт сначала на компьютере, а затем уже с помощью FTP клиента Filezilla, загрузить на хостинг. Для этого ставим галочку на «Локальная папка» и жмем «Опубликовать».
Дальше все просто, с помощью FTP клиента Filezilla загружаем все сохраненные файлы на хостинг. Вот посмотрите, что получилось у меня. : http://24.blogomaniy.ru/zeek/
Так же можно что-то сотворить уже из готовых шаблонов. Для этого зайдите «Файл» — «Новый сайт из шаблона». Выбираем любой, и редактируем, делаем то, что вам нужно. Вообще в программе Web Page Maker, очень много функций, так что экспериментируйте. И еще, если на вашем хостинге, вместо букв появляются «Кракозябры», поменяйте кодировку. Зайдите вот сюда: «Формат» — «Свойства страницы» — «Вид». Внизу в «Набор символов» поставьте «Пользовательский» и введите вот эту кодировку: windows-1251
Надеюсь, что этот урок — как создать сайт воронка, будет вам полезен, и вы с легкостью сделаете себе красивый, продающий одностраничный сайт, сайт воронку
!!! Желаю всем удачи!!
Посмотрите — это интересно!!
- Как за пять минут, сделать копию партнерского, продающего сайта.
- Как можно быстро, сохранить веб страницу в pdf. Два способа.
- Как узнать тему блога который вам понравился? Все просто!!
- Как установить шрифты в windows- это полезно знать новичкам.
Создать сайт коммунального хозяйства.
Посмотрите еще интересные записи:
Виды заработка, Полезные программы для работы, Полезные советы










Сегодня вечером непременно попробую поработать с этой программой, уже скачала. Спасибо за статью, мне кажется что все понятно, будут вопросы тогда буду задавать, если конечно же можно…спасиииибо….. *OK* *OK* *OK*
@Женька
да, конечно же задавай любые вопросы, я почти всегда в сети, так что постарюсь помогать =)
@Алекс
Какая полезная статья, я очень хочу создать свою страничку. Вот пыталась сделать на Яндексе, но не так, то просто это для новичка. А скачав программу с вашего блога я очень быстро научилась, теперь я сделала очень приличный сайт.. использовала шаблоны, которые там были, класс!!! Спасибо, я подписалась на ваш блог. Много интересного нашла для себя. =)
ой, как классно у вас первый комментарий, красиво сделано и придумано, хочу всему научиться!!!! *THUMBS UP* *THUMBS UP* *THUMBS UP*
@Лера
Трудно только сначало, научитесь, я уверен!!! =)
@Алекс
Очень подробно и понятно все пояснили, программу скачал, тоже все ок установилась. Думаю что по экспериментирую на днях, и покажу свое творение, ха-ха))))))) %) %) %)
Ochen interesnii i oooooochen polesnii blog u Vas dlja novichkov. Dlja menja poka slova cosdat svoi sait vse ravno, chto isuchenie kitaiskogo jasika. No ochen hochu sdelat blog. nadejus, chto vaschi statji ochen pomogut. Samechatelnii blog. Spasibo ogromnoe!!1 Udachi Vam!!!
@Irina
Спасибо =)
Ну вот, а в подробностях (для особо одаренных) и нет как закачать, вернее, в каком виде: отдельно файлы или прямо в папке, в какую папку на хостинге? А ведь дел-то было — добавить пару строчек или картинку!..С уважением..
@Lora
Да, вероятно нужно было все более подробно разжевать… =) хотя вроде бы все понятно *UNKNOWN* =)
Спасибо! Разобралась.
@Lora
=) вот видите бывает полезно не много подумать, поздравляю вас =)
Всё гениальное просто! Бомба, а не программа.Большое спасибо за статью,как раз то что искал. *DRINK*
Все это супер, но одну проблему не могу решить, может вы сможете помочь. Хочу в эту программу вставить комментарии, генерирую код в контакте, копирую, вставляю в форму для html, а формы не видно. Его, т.е код делить нужно и вставлять в разные части сайта, а как не нашла. Мне не принципиально комменты с контакта, но принцип везде одинаковый, как вставить вообще форму для комментариев? Спасибо
@ИРА
Если чесно то я не задавался таким вопросом, я лишь использовал когда-то эту прогу для создания страниц захвата, так что не знаю, а разбираться просто времени совсем нет, извините))
Я делаю музыкальные открытки на makromedia dreamweaver, но нашла уроки по работе с web page maker и мне показалось, что здесь можно сделать более интересные открытки. Попробовала и, действительно, получила больше возможности. Но столкнулась с проблемой: после загрузки на хостинг, да и в предпросмотре не сохраняется анимация у gif-картинок. Возможно, Вы сможете мне помочь? Я была бы Вам очень признательна.
С уважением, Татьяна.
@Татьяна
Чуть позже я посмотрю, нужно установить программу, я ей уже не пользуюсь очень давно.
Огромное Вам спасибо, Александр! Наверное Вы тот человек, который всегда оказывается в нужном месте в нужное время. Пока блог делала, перерыла все блоги и видео, Вас не встретила. Но когда позарез понадобилась страничка продаж, так сразу.. Честно говоря немного огорчилась, что не увидела Ваш блог раньше.
@Violetta
Рад что помог))
Александр! У меня прога на англ. языке и не могу установить видео, перепробовал любые варианты и ни чего. Подскажите!!!
@Анатолий Солодкий
Дал вам ссылку на скачку на почту!! Желаю удачи в освоение!!
Спасибо,вам большое!Перерыла столько информации в интернете и только здесь нашла вразумительную,пошаговую инструкцию «для чайников».
Обучайте нас дальше!Здоровья вам!
Создала,загрузила на хостинг — все супер!Радовалась как маленькая девочка!Омрачило то, что загруженные фото не показывают картинку,а выглядит вот так. (ссылку убрал, она не рабочая)
Подскажите пожалуйста в чем проблема?Спасибо!
@Евгения
ссылка была не рабочая я убрал. Просто дайте мне ссылку на вашу воронку я посмотрю что не так. Если не отображаются картинки, посмотрите чтобы названия их были на английском))
Вот мое творение (ССЫЛКА СНОВА БИТАЯ УДАЛИЛ)
Спасибо,что отозвались помочь!
фото в папке выглядят вот так http://clip2net.com/s/6eEE27
@Евгения
Вы мне даете не то что нужно, я вообще не понимаю о чем речь.. пришлите ссылку на воронку, я посмотрю что получилось…
Я вам прислала ссылку на воронку, вы написали что она битая.Вот еще раз присылаю navsg.ru(слеш)kak(тире)stat'(тире)nastojashhej(тире)zhenshhinoj(слеш)
@Евгения
По вашей ссылке я попадаю на ваш сайт и вижу вот это: 404 | Страница не найдена Того, что Вы искали, тут нет.
Вы просто загрузите созданную воронку на хостинг, положите ее или в папку, или создайте под домен, и пришлите мне ссылку на созданную уже воронку, которая находится на хостинге.. мне больше ни чего не нужно. Я посмотрю, что там у вас не так.. если у вас не отображается картинка, как вы говорили выше, то напишите ее название на англ. Мне кажется, что это все так элементарно и просто. ))) Просто дайте мне посмотреть, что получилось и что там не так.. все, проще не куда)))))
Ой,Алекс,это для вас все просто)))Мне уже хочется плакать от бессилия,я два дня борюсь с этой наукой.Учусь,учусь,устала.
Скажите пожалуйста как должна называться папка на хостинге в которую я загружу воронку? есть папка-www и вторая — navsgru.Я пробовала уже во все,но результата нет.
папку подписала вот так kak-stat-nastoyashei-zhenshinoi
папку подписала вот так kak-stat-nastoyashei-zhenshinoi разместила в папке www
Алекс,извините меня,я уже вам порядком поднадоела.У меня статья так называется на сайте Как стать настоящей женщиной,я подумала возможно поэтому не показывает страницу.Сейчас переименовала ее kak-stat-nastoyashei-zhenshinoi-v21-veke и все равно ничего нет.
Докопалась до истины!Сама мучалась и вас замучала.Ошибка была в программе которой делала шаблон.Сделала шаблон в редакторе блокнота и все заработало.Извините за беспокойство!Спасибо!
@Евгения
Ох, давайте я вам помогу по Скайпу )))) Напишите мне через форму обратной связи, и я вам все показал бы, там очень все легко и вы смогли бы потом делать любые воронки, показл бы примеры какие я делал )))) Там не нужно ни чего в блокноте редактировать, там все проще чем вы даже думаете все!!! )))))
Александр,форма обратной связи не работает,почему-то выдает ошибку : Сообщение не отправлено,обратитесь к администратору.
Поэтому пишу здесь: мой скайп evgeniya7760.
вот такое выдает http://clip2net.com/s/6f42UD
@Евгения
Ох, сегодня выходной, время не было совсем, завтра я вам в Скайп стукну)))) Разберемся, а вообще видео нужно бы сделать, чтобы более понятно было!!
Буду ждать!Спасибо!
Доброй ночи,Алекс!
Вы представляете,почему-то программа всегда пишет когда я хочу сделать просмотр в браузере, что — файл не существует.Переустанавливала программу (скачала 3 штуки!)и все 3 ругаются одинаково!На ftp не пускают,соединение прерывается.Пожалуйста,помогите!
Установила официальную версию программы.Просмотр в браузере,загрузка на ftp — все хорошо.Только когда вводишь полный адрес в строке браузера,выдает ошибку 404
@Евгения
Разберемся через Скайп))