Как сделать эффект загнутого угла без использования плагинов.
 Приветствую всех читателей блога BlogoManiy.Ru !!В одном из своих постов, я рассказал как сделать эффект загнутого угла с помощью плагина Page Peel. Но, всем известно, что плагины очень тормозят загрузку блога.
Приветствую всех читателей блога BlogoManiy.Ru !!В одном из своих постов, я рассказал как сделать эффект загнутого угла с помощью плагина Page Peel. Но, всем известно, что плагины очень тормозят загрузку блога.
Сегодня я хочу показать как сделать эффект загнутого угла без плагина. Я предлагаю вам скачать небольшой архив с нужными файлами. Скачать их можно в конце статьи.
Единственное, что вам нужно будет сделать, это нарисовать картинки в фотошопе, сделать это не сложно, картинки должны быть 75х75 и 500х500.
Эффект загнутого угла без плагина!!
1.Скачиваем архив , разархивируем его и поменяем картинки на свои но с тем же названием.
2.Создадим в корне блога папку под названием peelo и скопируем туда все файлы из скаченного архива.
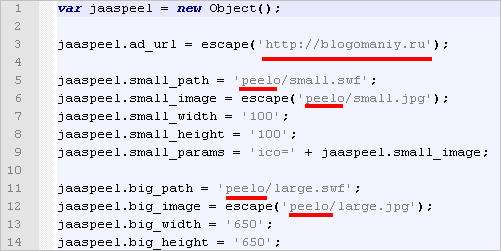
3.Откроем файл peel.js и укажем путь к странице, на которую нужно будет перейти при нажатии на рекламу внутри угла. Так же укажем папку, в нашем случае это папка peelo. См. рис.
4.Дальше заходим в папку с вашей темой, рекомендую использовать ftp загрузчик FileZilla. Находим в теме файл header.php, и вставляем перед закрывающимся тегом </head> вот эту строчку:
<script tupe="text/javascript" src="peelo/peel.js"></script> |
Теперь вы увидите уголок на своем сайте.
Вот так просто можно создать эффект загнутого угла без плагина. Надеюсь, вам пригодится.
Скачать архив с файлами: http://yadi.sk/d/Z938Y6rKmUwy
Желаю всем удачи.
Полезно.
- Сегодня мы научимся создавать страницу первого комментария.
- Создание галереи на блоге. Слайдер в 3D формате.
- Создание формы обратной связи для сайта. Без использования плагина.
- Способы привлечь внимание посетителей блога. Плагин FCC Ribbon Manager.
- Супер полезный плагин All in One SEO Pack — для wordpress.
- Увеличение трафика сайта из соц. сетей с помощью классного плагина для WordPress.


*THUMBS UP* *THUMBS UP* Мне такие уголки нравяться, всегда смотрю рекламу там =)
только не понимаю зачем этот угол загнутый
@Андрей
А тут и понимать не чего, для рекламы, кому-то нравится, кому-то нет.. дело вкуса =)
Александр, огромное спасибо за урок! Я установила наконец-то уголок на свой блог! Плагин Page Peel никак не хотел становиться, и я отчаялась его вообще установить, а тут Ваша статья и параллельно видео урок от Евгения Попова.Только по видеоуроку трудно поставить было, а вот Ваша статья в самый раз! Еще раз СПАСИБО!Успехов вашему блогу и процветания Вам!!!!
@Маргарита Минкова
Спасибо Маргарита =) Посмотрел, отлично сделали, поздравляю =)
Очень интересно! Надо будет убрать плагин. Вроде поюзал его, встал нормально, работатет. Но чем их меньше, тем лучше. Респектище тебе. Теперь мне осталось нарисовать картинки, чтоб вписались аккуратно.
@Руслан Ахтамьянов
Я ТЕСТИРОВАЛ ВСЕ ОК =) Просто пока не использую…не до него, дел много…чуть позже тоже поставлю =)
а как сдалать чтобы была просто полоска с текстом в углу без анимации? и что бы при скролировании страницы это угол был прелеплен?
@федор
Вот так может вам нужно: http://blogomaniy.ru/blogostroenie/sposobyi-privlech-vnimanie-posetiteley-bloga-plagin-fcc-ribbon-manager.html
вот как раз нужен аналог этого плагина только скрипт !!!! этот плагин я пробывал он увеличивает запросы к базе а скрипт нет, не подскажете такой скриптик?
@федор
У меня нет, поищи в инете наверняка есть))
жаль, просто уже порядком ищю и пока не нашол!(((
@федор
ФРИЛАНСЕРАМ ЗАКАЖИ ОНИ ЛЮБОЙ КАПРИЗ ЗА ВАШИ ДЕНЬГИ СДЕЛАЮТ)))