Related Posts Thumbnails-плагин для вывода похожих заметок с картинками.
 Приветствую всех на блоге — «Блогомания»!! Сегодня мне хотелось бы рассказать про замечательный плагин Related Posts Thumbnails. Я увидел работу этого плагина на одном сайте, и мне очень понравилось. Related Posts Thumbnails — позволяет выводить в каждой нашей статье похожие записи с блога. Так же он важен для перелинковки на блоге.
Приветствую всех на блоге — «Блогомания»!! Сегодня мне хотелось бы рассказать про замечательный плагин Related Posts Thumbnails. Я увидел работу этого плагина на одном сайте, и мне очень понравилось. Related Posts Thumbnails — позволяет выводить в каждой нашей статье похожие записи с блога. Так же он важен для перелинковки на блоге.
Вообщем классный плагин, я загорелся и решил его поставить. На том блоге, где я увидел работу Related Posts Thumbnails, было 4 колонки в ряд, и все прекрасно умещалось. Поставив плагин на свой блог, я увидел такую картину… и разочаровался. Во-первых, 4 колонки у меня не входило, а входило только три, и сбоку оставалось расстояние, вообщем картинки с записями были прижаты к левому краю, и это было не красиво. Во-вторых, не отображались все картинки, некоторые окна были пусты.
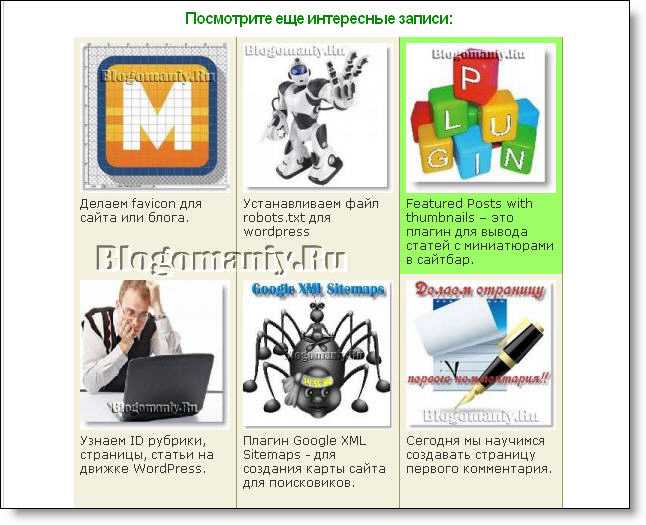
Покопавшись не много в интернете, и в коде плагина, вот что у меня получилось, мне кажется, что выглядит красиво, и гораздо привлекательнее, если бы он был слева, не так ли?
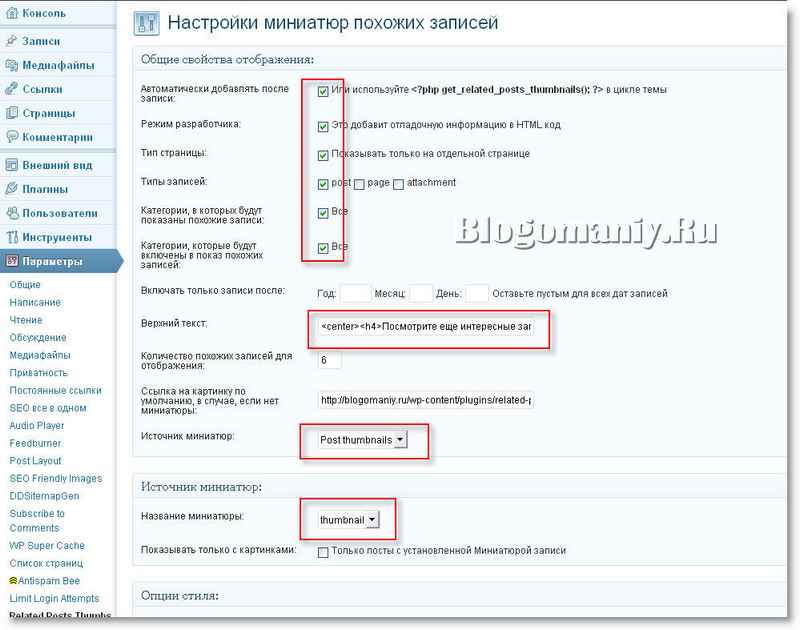
Что же, приступим к установке плагина Related Posts Thumbnails, тем более там все просто, и не думаю, что на этом этапе будут трудности. Для того что бы скачать плагин, зайдите в установки плагинов, и напишите название плагина , и нажмите «Найти». Когда плагин нашли, установим его, а затем активируем, это не сложно. Что же там нужно настроить, вот посмотрите на картинке , и сделайте так же:
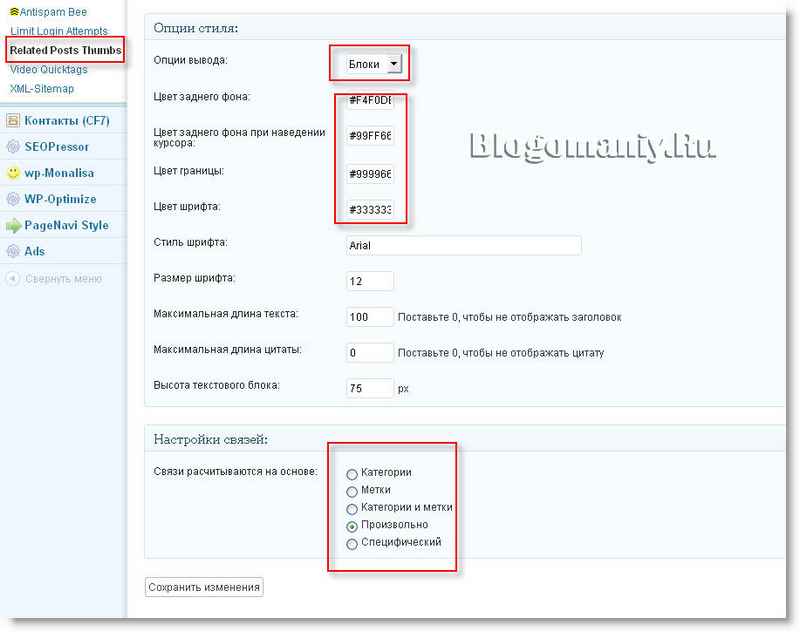
 Делайте все как на картинке, и важно, поставить в строчке с заголовком центр, тег «center». Мне кажется, что так симпатичнее, но это конечно дело вашего вкуса. Смотрите следующую картинку, и настройки, делайте так же, а там уже экспериментируйте, если что-то не понравиться. Да, и с цветами тоже под свой сайт подгоните, думаю, что поймете, это не сложно. Итак, смотрим следующую картинку:
Делайте все как на картинке, и важно, поставить в строчке с заголовком центр, тег «center». Мне кажется, что так симпатичнее, но это конечно дело вашего вкуса. Смотрите следующую картинку, и настройки, делайте так же, а там уже экспериментируйте, если что-то не понравиться. Да, и с цветами тоже под свой сайт подгоните, думаю, что поймете, это не сложно. Итак, смотрим следующую картинку:
Надеюсь что с этим все понятно, там сложного ни чего нет. Вот теперь я могу рассказать, как я сделал так, что бы мои картинки все были по центру, а не с левого края.
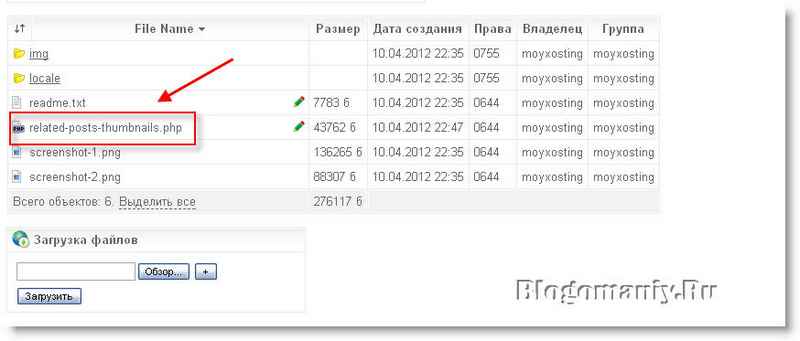
Делаем следующее: заходим на свой хостинг, и находим папку с плагинами, и выбираем плагин Related Posts Thumbnails. Заходим в папку с плагином, и вот что мы там видим.
Теперь откройте файл related-posts-thumbnails.php и скопируйте его содержимое в текстовой редактор, и найдите в нем строчку 236, посмотрите на картинке, как это выглядит:
Теперь просто дописываем в строчку кода вот это: «margin-left: 50px;», посмотрите на рисунке:
Дальше весь код копируем из блокнота, и меняем его в файле related-posts-thumbnails.php.
Конечно у всех шаблоны разные, и вероятно, что размер отступа у вас будет другой, так что экспериментируйте на своих шаблонах, думаю что методом «тыка» вы найдете нужные параметры.
Сам результат, вы можете видеть в конце моих статей, надеюсь, что вам нравиться. Надеюсь, что плагин Related Posts Thumbnails подойдет для вашего сайта. Посмотрите еще вот этот плагин, вывода миниатюр в сайтбар!!
Анекдот дня:
Новый Русский говорит своей секретарше:
— Закажи мне номер в гостинице, чтоб телевизор был, диван,
кресла кожаные, компьютер, видео, джакузи и т. д и т. п.
Приезжает утром в гостиницу и видит, что кроме заказанного
в номере присутствуют еще две обалденные блондинки. Звонит
к секретарше:
— А эти две — кто такие?
— Это т.д. и т.п.





А что делать с пустыми картинками, они так и остались
@Ксения
Ксения, если у вас в статье нет картинок, тогда их и не будет…Этот плагин берет первую картинку в статье, и не все размеры … я делаю 200 на 200 и все отражается!! =) Посмотрел я у вас на блоге, может что то не правильно сделали, или к шаблону не подходит…хотя визуально стоит как надо. =)
А как сделать так, чтобы эти блоки центрировались в посте, а не смещая их на определенное значение?
У меня тема не имеет ограничений по размеру…
Я хочу допустим 4-е блока — и не важно поле у меня в 700 пикселей или в 1200 пикселей..
как это сделать?
@Юрий
Нажмите на второй скриншот сверху и он увеличится … посмотрите строчку «верхний текст» и заключите эту строчку промеж центрирующих тегов center и блок будет по середине =)
Здравствуйте! Мне очень понравилась ваша статья, это как раз то что я искала. Сделала все так как вы написали в посте. Посмотрите как получилось на моем сайте и подскажите пожалуйста что изменить чтобы стало как у вас?! А то у меня совсем как то не красиво.
@Евгения
Не думаю что вы сделали все как я написал =) у вас маленькие картинки, что то вы не так сделали видимо, посмотрите снова по внимательней =)
Все проверила еще раз! Вот меня и смущает что маленькие картинки, а как сделать чтобы большие были не знаю.
@Евгения
Евгения, скорее всего ваш шаблон не подходит, я пробовал на нескольких, и картинки были большие.. даже не знаю что вам подсказать… *UNKNOWN* тем более если вы делаете как я описал…
Единственный пост — в котором помимо установки (а это может сделать и ребенок), есть информация как отцентрировать картинки. Так держать! спасибо
@Zxex
Рад что помог =)
Нужно будет такой поставить. Спасибо за идею!
@Антон
Желаю удачи =)
Здравствуйте. Я использую плагин релейтед пост без слова Thumbnails. И у меня такая проблема: похожие посты с картинками стоят ниже плагина квик эдсенс. А хотелось бы выше, как у вас. Т. е сначала похожие статьи, а потом реклама. Подскажите пожалуйста как это сделать. Заранее благодарю.
@Алексей
Я НИ ЧЕГО ОСОБЕННОГО НЕ ДЕЛАЛ, УСТАНОВИЛ ПЛАГИНЫ И ВСЕ…ДЛЯ ВЫВОДА РЕКЛАМЫ Я ИСПОЛЬЗУЮ ПЛАГИН Whydowork Adsense
Здравствуйте ! Огромная просьба —> Подскажите я установил этот плагин всё подогнал под дизайн сайта всё красиво и хорошо, а вот картинка (миниатюра) отображается не так как нужно т.е. обрезается, не отображается в полный размер, видно только левый верхний угол где то 30% от всего изображения. Подскажите можно что либо сделать? Просто перевернул весь плагин аж мозг превращается в вулкан =-O
@Дмитрий
Хоть бы сайт показали…)))) вообще плагин берет первую картинку.. почему у вас так не знаю, вероятно картинка большого размера )))
У меня вместо картинок — молоко. даже не знаю, куда их залить, чтобы отображались.
Спасибо еще раз )) Единственное что — я не стал центрировать из-за адаптивной разметки шаблона. И так получилось то, что хотелось )
@Людмила
Вообще плагин берет первую картинку в посте, не знаю почему у вас так..))
Александр, посмотри, пожалуйста, мой новый сайт. Все сделала как у тебя, но картинки вообще не появились. В статьях я использую только миниатюры. Или не совместим этот плагин с моей темой, или еще что-то, зависящее от картинок? Хотелось бы тоже такое иметь.
Поменяла рядом с аватаркой веб-сайт, а то показывал старый сайт.
@Людмила
у вас в посте»Грамотно выбираем гладильную доску» все четко работает, все картиночки видно, а в других постах не вижу вообще…что то не так в настройках поставили наверное))
Алекс! Огромное спасибо Вам за этот пост. Давно хотела такой плагин и совсем случайно попала на Ваш блог. Все сделала как написано в статье, плагин работает замечательно. Красота! Еще раз спасибо!!!!
@Ирина
Да вижу.Еще с фонами советую поработать, удачи))
Не плохой плагин, спасибо! Установил — то что нужно!
Доброго времени!Алекс,а как Вы надпись «Посмотрите еще интересные записи:» по середине вывели?Подскажите)
@Дмитрий
Нажмите на второй скрин сверху и увеличьте его..там показано….))))))
Не могу отцентровать блоки, смещаются вправо. Если в названии прописать center, центруется только надпись, а блоки остаются слева. Что можете посоветовать?