Featured Posts with thumbnails — это плагин для вывода статей с миниатюрами в сайтбар.
 Приветствую всех на своем блоге! Сегодня я хотел бы рассказать вам про очень интересный плагин, а именно- плагин Featured Posts with thumbnails. Чем же этот плагин так меня привлек? Все очень просто — мне понравилось то, что он выводит нужные записи ( в зависимости от настройки) в сайтбар. Итак, для начала нам нужно его скачать, и скачать его можно вот здесь. Когда вы его скачаете, то его нужно загрузить на блог, и затем активировать.
Приветствую всех на своем блоге! Сегодня я хотел бы рассказать вам про очень интересный плагин, а именно- плагин Featured Posts with thumbnails. Чем же этот плагин так меня привлек? Все очень просто — мне понравилось то, что он выводит нужные записи ( в зависимости от настройки) в сайтбар. Итак, для начала нам нужно его скачать, и скачать его можно вот здесь. Когда вы его скачаете, то его нужно загрузить на блог, и затем активировать.
Плагин Featured Posts with thumbnails сам ничего не выводит, а выбираете Вы, какие статьи плагин будет выводить в сайтбаре, сколько статей он будет выводить, какими размерами будут картинки (можно уменьшить до указанного Вами размера только изображения формата .jpg). Так что, при написании статьи, Вы сами выбираете выводить ее в сайтбаре или же нет.
Отличный плагин Featured Posts with thumbnails
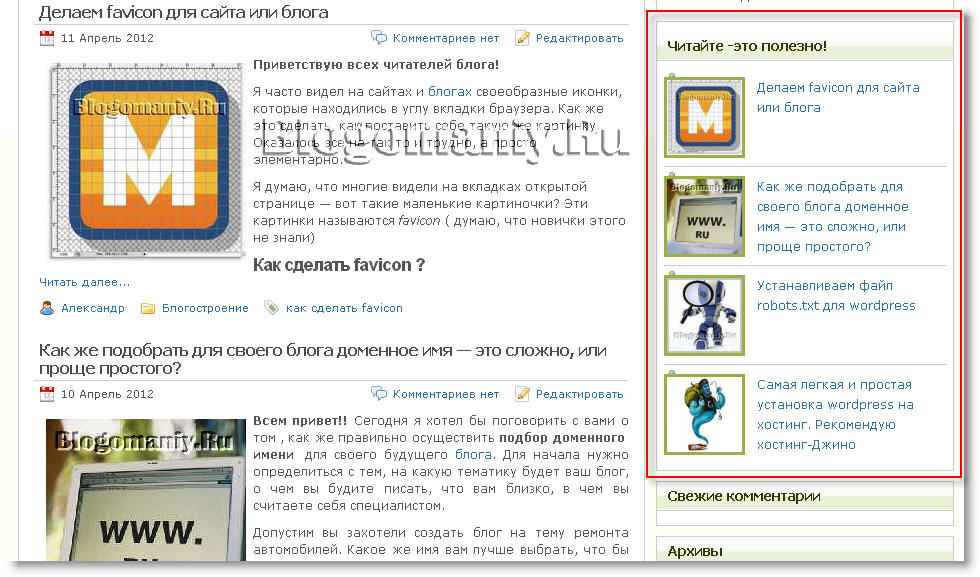
Посмотрите у меня на блоге как это смотрится.
Ох, да …забыл сказать, что нужно быть внимательными, так как плагин выводит самую первую картинку, даже если это будет смайлик.
Так, плагин скачали, теперь нужно его установить. Сделаем это вот так: зайдите на свой хостинг, и найдите там папку где находятся все плагины. Создайте новую, и назовите ее: featured-post-with-thumbnail. Дальше в эту папку загрузите все что будет в архиве. Для начала конечно же его разархивируйте.
Затем зайдите в административную панель своего блога, и активируйте плагин.
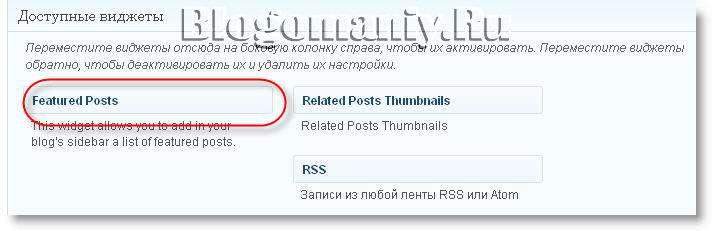
Дальше идем в виджеты и там находим появившейся виджет Featured Posts. Смотрите на картинке:
Теперь, для того, чтобы установить виджет, Вам нужно захватить его левой кнопкой мыши и просто перетащить в нужное место в сайтбаре.
Теперь приступаем к настройке виджета Featured Posts
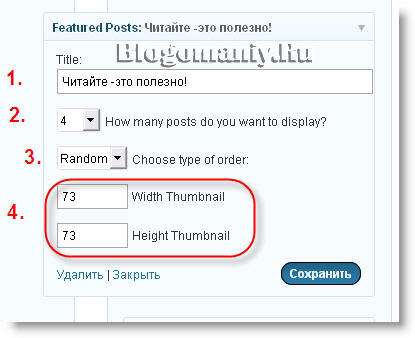
После того как виджет установили, открываем его и устанавливаем настройки, где мы указываем плагину Featured Post with thumbnails, как нам нужно выводить свои статьи с картинками.
- Title — заголовок (на вашу фантазию);
- How many posts do you want to display? Сколько статей выводить (от 1 до 100);
- Choose type of order — как выводить статьи:
- Random (выбранные статьи будут выводиться случайным образом)
- Title — по заголовку
- Date — по дате написания
- Avtor — по автору
- Modifi — по дате модификации
- id — по id поста
- Высоту и ширину можно поставить так как нужно вашему шаблону под размер вашего сайтбара.
Все, на этом закончили с настройкой виджета, жмем на «Сохранить».
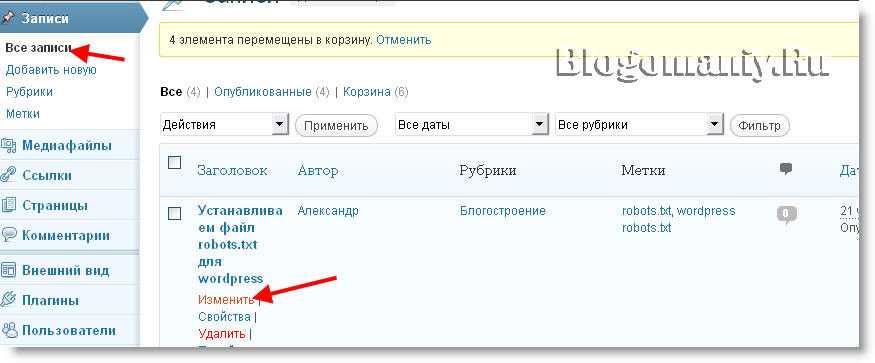
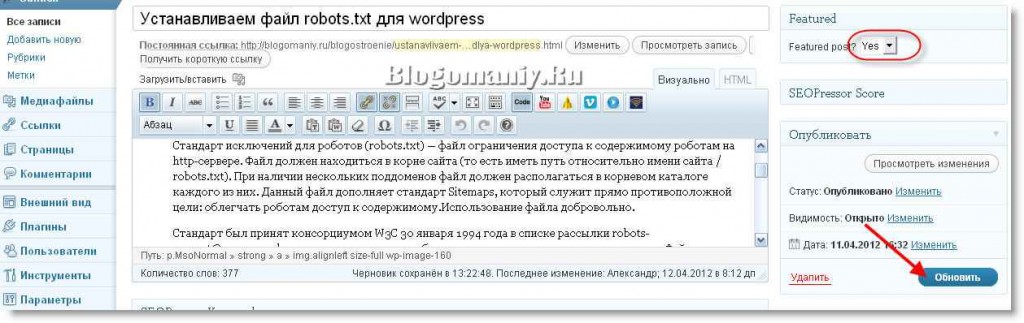
Далее нам нужно будет зайти в те записи , которые вы хотели бы, что бы отражались в сайтбаре. Для этого заходим в «Записи» далее — «Все записи». Смотрим и выбираем те записи, которые вам нужны. Выбираем одну из них для начала, и кликаем на «изменить»
Перейдя на страницу редактирования, вы можете увидеть в правом верхнем углу “Featured” и выбрать Yes или No. Yes — показывать ….No — не показывать. и не забудьте «Обновить»
Теперь вы можете указывать от 1 до 100 страниц, но помните, что по умолчанию стоит No? И после публикации новых статей, не забывайте ставить Yes, если это вам не обходимо. У меня на моем сайте получился вот такой сайтбар, вероятно, что на другом шаблоне будет по-другому.
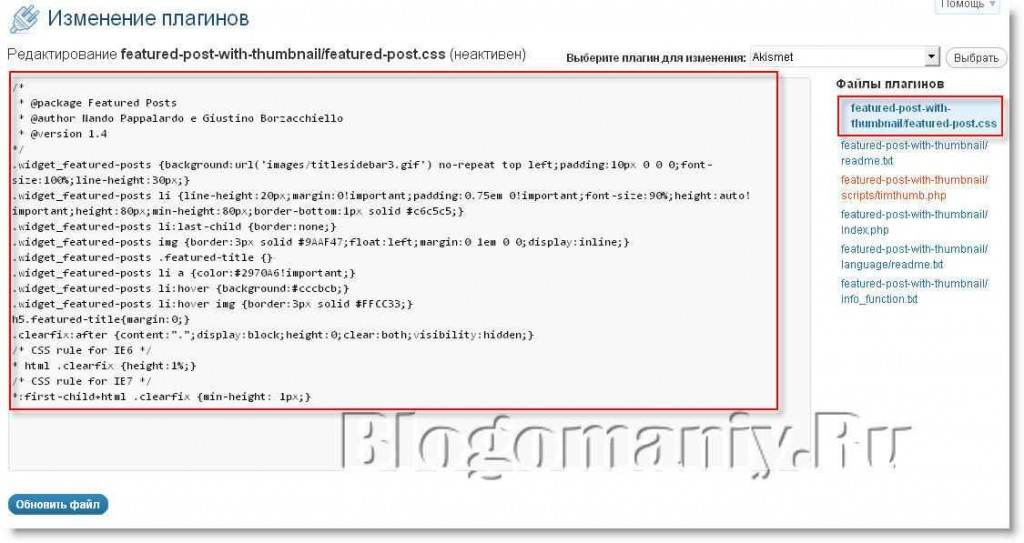
Конечно же, поначалу плагин Featured Posts with thumbnails работал не так, как мне хотелось бы, и пришлось немного покопаться в его настройках, сменить цвета, поменять шрифт надписей. Если у вас так же сайтбар не вписывается в дизайн, посмотрите вот эту таблицу стилей плагина Featured Posts with thumbnails . для этого зайдите в «Плагины» найдите нужный плагин и нажмите «Изменить»
Когда зайдете в настройки плагина Featured Posts with thumbnails, вам нужно выбрать featured—post—with—thumbnail/featured—post.css и вот что вы увидите:
 А теперь посмотрите на пояснения, что за что отвечает. Я думаю, что новички могут разобраться, конечно, нужно немного посидеть, покопаться.
А теперь посмотрите на пояснения, что за что отвечает. Я думаю, что новички могут разобраться, конечно, нужно немного посидеть, покопаться.
- .widget_featured-posts — отвечает за фоновое изображение заголовка (title)виджета. Если Вам не понравится фон, то из директории /wp-content/plugins/featured-posts-with-thumbnail/images/ удалите файл titlesidebar3.gif или заменить на свой. Не забудьте переписать свое имя файла в строке background:url(‘images/новое_имя.формат’
- .widget_featured-posts li — для каждого элемента в списке задается: высота, поля и отступы, размер символов и нижней границы.
- .widget_featured-posts li:last-child — убирает границы последнего элемента в списке.
- .widget_featured-posts img — можно изменить размер границы изображения, ее цвет, и выравнивание картинки.
- .widget_featured-posts li:hover img — отражения картинки, при наведении на нее курсора мыши.
- .widget_featured-posts li a — цвет ссылок.
- .widget_featured-posts li:hover — цвет фона при наведении курсора мыши список.
Так же рекомендую почитать вот эту статью, там тоже миниатюры с надписями, но уже после основного текста в статье.
Ну, вот теперь вы сможете поставить себе на блог такой замечательный плагин Featured Posts with thumbnails и наслаждаться его работой. Желаю всем удачи и всего хорошего.






у меня сразу получилось на моем шаблоне, классно смотриться. вот скоро уже загружу свой блог на хостинг, пока все делаю на денвере, спасибо за полезный плагин виджет!!! 8) *OK*
Рад что вам подошел плагин!!! =)
У меня от стоит криво,картинки смещаются,текст гуляет,таблицы нет совсем.Что не изменишь в коде-тишина.В чем может быть дело?
=) Приветик!! Я думаю, что вам было бы не плохо, установить ваш шаблон на денвер, и уже там поэкспериментировать. Я посмотрел ваш сайт, и могу сказать, что у меня тоже не сразу «виджет встал». Вот эти строчки вам нужно посмотреть и подгонять под ваш шаблон:
widget_featured-posts li
widget_featured-posts img
еще заметил у вас в футере посторонние ссылки, их нужно удалить, так как они совсем не нужны. Хочу написать статью как почистить шаблон от рекламных ссылок.
Если что то интересно пишите, постараюсь ответить и помочь!! ;)
помогите, сделала всё как Вы сказали в соей статье, но у меня ничего не опубликовалось, ноль на странице.
@татьяна
Нужно по точнее сказать так я не знаю как вам помочь…виджет поставили?
как сделать тайтл виджета (который можно менять в настройках, по умолчанию — Featured Posts) ссылкой на определённый раздел сайта? откуда в шаблон подгружается html код, отвечающий за внешний вид виджета?