Ставим классные кнопки социальных сетей на блог WordPress.
 Приветствую всех посетителей блога!! Я уже написал несколько статей про социальные кнопки wordpress от различных сервисов. Сейчас у вас есть выбор, какие кнопки вам поставить. Вы можете поставить кнопки соц. сетей от Яндекса. Так же кому-то больше будут по душе кнопки соц. сетей вот этого сервиса.
Приветствую всех посетителей блога!! Я уже написал несколько статей про социальные кнопки wordpress от различных сервисов. Сейчас у вас есть выбор, какие кнопки вам поставить. Вы можете поставить кнопки соц. сетей от Яндекса. Так же кому-то больше будут по душе кнопки соц. сетей вот этого сервиса.
Сегодня же, я хочу вам рассказать о том, как установить кнопки социальных сетей от сервиса share42.com. С помощью этого сервиса такие кнопочки можно организовать как вертикальные, так и горизонтальные. Вы можете выбрать те кнопки, которые вам будут нужны. Так же, что немало важно, вы сможете выбрать размеры кнопок.
Социальные кнопки wordpress. Как установить кнопки социальных сетей от share42.com.
Первое. Заходим на сайт: http://share42.com/ и выбираем русский язык. Теперь выберем размер иконок, которые вы хотите видеть у себя на сайте. См. рис.

Второе. Дальше, вам нужно выбрать нужные иконки нужных вам социальных сервисов. Для этого просто нажимаем левой кнопкой мыши на нужную иконку, и она выделиться. См. рис.

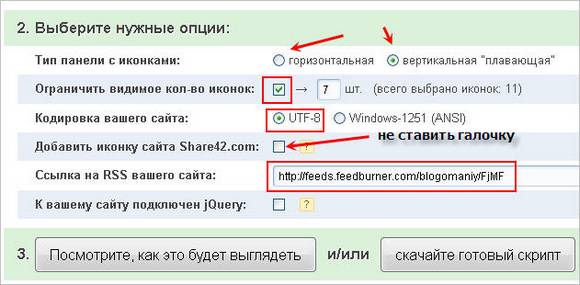
Третье. Следующее, что нам нужно сделать — это выбрать опции. Посмотрите на рисунок, и вам все сразу станет ясно. Выберете так, как вам нужно для вашего блога. См. рис.

Когда все сделаете, так как нужно вам, можно будет посмотреть, как это будет выглядеть, или же вы можете скачать готовый скрипт.
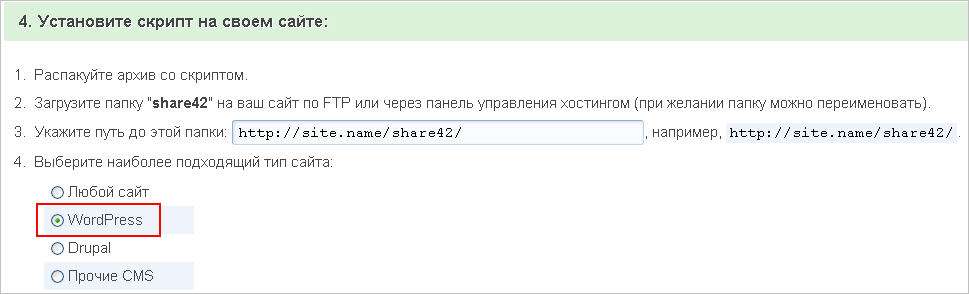
Четвертое. Когда вы определились с кнопками, и со всеми настройками, вам нужно загрузить скрипт на хостинг. Для этого через FTP приложение FileZilla ( или другой ftp загрузчик ) загрузите папку «share42» из разархивированного архива. Не забудьте указать подходящий тип сайта, в нашем случае это wordpress. См. рис.
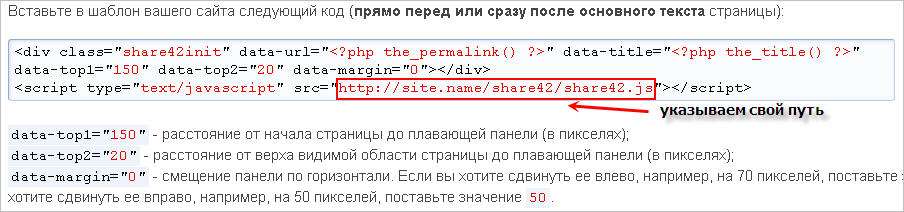
Пятое. Укажите путь до данной папки, и его вам нужно будет поменять в коде. Так же ниже кода вы увидите, какие параметры вам нужно будет менять, чтобы ваши кнопки социальных сетей встали ровно, так как вам нужно. См. рис.
Сформированный скрипт, нужно вставить в место, где у вас будут выводиться кнопки социальных сетей. Если использовать вертикальные кнопки, полученный код вставляем в файл footer.php перед закрывающим тегом </body>.
Если вы будите делать горизонтальный блок кнопок, рекомендую вставить скрипт в файл single.php в любое место, где хотите увидеть соц. кнопочки.
Вот так это может быть у вас на блоге, выровнено по левому краю. Иконки будут показаны не все, нажав на стрелочку, вы увидите скрытые иконки. См. рис.
![]()
Ну как вам социальные кнопки wordpress такого типа? Я думаю, что они классные!! Подписывайтесь на обновление блога, и вы узнаете еще, очень много интересных вещей. На этом на сегодня все, надеюсь, что мой пост о том, как установить кнопки социальных сетей вам будет полезен.
Желаю всем удачи, и хорошего настроения.


Спасибо. Статья действительно полезная.
@Владимир Акулов
Мне тоже кнопочки понравились… пользуйтесь на здоровье *THUMBS UP*
Александр, спасибо. Кнопочки классные, польза от них есть. В соцсети отправляю всегда
@Людмила
Да мне тоже нравятся =) они нужны любому блогу *THUMBS UP*
Интересная альтернатива плагинам. От плагинов тоже ушел, чтоб блог не грузили лишний раз.
@Антон
Да от плагинов по возможности лучше избавляться =)
День добрый. У меня возникла проблемка. Кнопочки я как вы и советовали поместидла в подвал. Настроила их отображение в нужном мне месте. Да вот, там где надо, они отображаются только на главной странице, а на остальных смещаются значительно в право. Нужна помощь.
@Светлана
Зашел на ваш сайт и не увидел ни каких кнопок, может убрали не знаю ))
Странно. Кнопочки висят справа от sidebar. посмотрите, пожалуйста, ещё разок.
@Светлана
Да посмотрел сегодня..но так не скажешь, нужно копаться, у всех шаблоны разные )))))
понятно, спасибо. Пошла копаться :)
@Светлана
Желаю удачи!! А так к фрилансерам, они помогут за денежку :)
Александр,подскажите,пожалуйста,как убрать вертикальные кнопки соц.сетей на блоге на WP!Спасибо!
@Ирина Иванькина
Скрипт уберите который вставили и все..))
Александр,спасибо большое!Но скрипт я не ставила,он появился после обновления до последней версии WP.Если можно,проконсультируйте подробнее,пожалуйста.
@Ирина Иванькина
Сам появился? Странно..)) Я не знаю что вам так советовать, все смотреть нужно, обратитесь к фрилансерам..)