Как сделать круглый граватар на Вордпресс и как вставить его в названии статьи.
![]() Как сделать круглый граватар на WordPress?? Приветствую всех!! Многие блоггеры, делают на своих блогах круглые граватары, и новичкам будет полезно узнать, как это сделать. А делается это очень просто. Вам не нужно будет делать специально загруженный граватар картинку, а нужно будет просто вставить один код, который я ниже приведу, и ваш граватар будет теперь круглым. Если вы не знаете, как создать граватар, тогда вот эта статья для вас.
Как сделать круглый граватар на WordPress?? Приветствую всех!! Многие блоггеры, делают на своих блогах круглые граватары, и новичкам будет полезно узнать, как это сделать. А делается это очень просто. Вам не нужно будет делать специально загруженный граватар картинку, а нужно будет просто вставить один код, который я ниже приведу, и ваш граватар будет теперь круглым. Если вы не знаете, как создать граватар, тогда вот эта статья для вас.
Все конечно же зависит от вкуса, я сам еще не решил как лучше. Вы можете посмотреть у меня, как это выглядит, пока я оставлю их круглыми, а потом может быть, снова верну в обычный квадратный вид.
Так же я вам расскажу, как можно граватар вставить в начале названия каждой статьи, и это так же делается очень просто!!! Себе я не стал такое делать, так как по дизайну блога у меня не смотрится, но на других блогах это смотрится очень даже не плохо, решать вам!!
Как сделать круглый граватар на WordPress.
Вообщем все очень просто, вам нужно всего лишь вставить несколько строк в файл style.css. Найти этот файл можно несколькими способами, просто зайти в админку: «Панель управления» — «Внешний вид» — «Редактор» и находим файл style.css. Так же можно сделать это с помощью ftp менеджера FileZilla. С его помощтью заходим на хостинг, заходим в папку с темой, и находим файл для редактирования style.css.
Теперь просто открываем файл с помощью редактора Notepad++ и вставляем вот этот код в самый конец.
.avatar { float: right; border-radius: 35px; -webkit-border-radius: 35px; -moz-border-radius: 35px; -o-border-radius: 35px; -ms-border-radius: 35px; -khtml-border-radius: 35px; -webkit-box-shadow: 0px 0px 5px 0px ; box-shadow: 0px 0px 5px 0px ; width:50px; height:50px; border: 2px #ffffff; } |
Теперь ваши граватары будут круглые.
В зависимости от вашей темы можно кое-что менять: на пример во второй строке — расположите граватар, или справа либо слева. В одиннадцатой можно поменять ширину, а в двенадцатой строке можно изменить — высоту. Смотрите сами и экспериментируйте, все шаблоны разные и у каждого, что то нужно будет сменить по своему.
Теперь посмотрим как граватар можно вставить в название статьи. Тут тоже все просто. Находим файл single.php и так же открываем его с помощью текстового редактора Notepad++, предварительно соединившись с помощью менеджера FileZilla.
Теперь вам нужно вставить вот эту строчку:
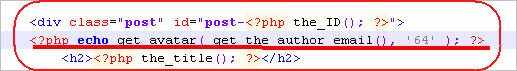
<?php echo get_avatar( get_the_author_email(), '64' ); ?> |
промеж вот этих. См. рис.
В строчке 64 — это ширина и высота граватара, можете менять как вам нужно.
Ну что же друзья, сегодня мы узнали как сделать круглый граватар, а так же как вставить граватар в название статьи.
[youtube width=»560″ height=»344″]http://youtu.be/5dIeWvWjzIE[/youtube]

Прикольно, я видела такой вид граватара, мне нравится, класс, спасибо!!)))
@Женька
Ну да нормально)))))
Интересная фишка, пригодится.
В закладки ставлю, а то потом теряется всё.
@Татьяна Чиронова
Да, на разные вкусы, мне вроде пока нравится ))))
Мне нравится граватар круглой формы. Но не знал, как сделать. Спасибо за информацию!
@Сергей
Теперь будите знать, удачи)))
Здорово!!!!
Сделала себе на сайте круглые граватары))))
@Виктория
Рад за Вас, удачи )))
Идея интересная, но желательно перед этим посмотреть как будет такое смотреться в графическом редакторе, стоит ли игра свеч. Спасибо за информацию.
@Николай
Ачто там проверять в графическом редакторе, дел то минута в файл style.css указанный код в конец поставили и посмотрели как вам. Не понравилось код убрали…минута ))))))))удачи!!!