Учимся, как создать логотип для сайта с помощью программы PortableAAALogo.
 Приветствую вас дорогие друзья, читатели моего блога!! На своем блоге я стараюсь писать статьи для новичков по продвижению блога в сети, про то, как установить плагины, установить темы, как работать с Денвером. Стараюсь освещать темы заработка на примере компании ZeekRewards. Так же я пишу про работу с виндовс, с разными программами.
Приветствую вас дорогие друзья, читатели моего блога!! На своем блоге я стараюсь писать статьи для новичков по продвижению блога в сети, про то, как установить плагины, установить темы, как работать с Денвером. Стараюсь освещать темы заработка на примере компании ZeekRewards. Так же я пишу про работу с виндовс, с разными программами.
Сегодня я хотела бы вам рассказать, как создать логотип для сайта. Логотип это важная часть вашего сайта, так как по нему вас запомнят многие, и чем он будет более запоминающийся, тем вероятно лучше!! У себя на блоге я пошел по пути минимализма, не знаю как другим, но мне нравиться.
Совсем недавно я нашел в интернете интересную программу с помощью, которой можно создать логотип для сайта, и логотип можно сделать очень хороший, вариантов масса. Эта программа называется PortableAAALogo. Сразу скажу что я, к сожалению, не могу ее предложить для скачивания, так как у меня проблемы сейчас с интернетом, и я не могу просто залить ее на хостинг. Как проблемы решу, обязательно дам ссылку на ее скачку.
Для новичков могу посоветовать набрать в поисковой системе Яндекс, вот так: Скачать PortableAAALogo бесплатно. И будет вам удача!!!! Ну что же приступим к делу.
Урок о том, как создать логотип для сайта с программой PortableAAALogo.
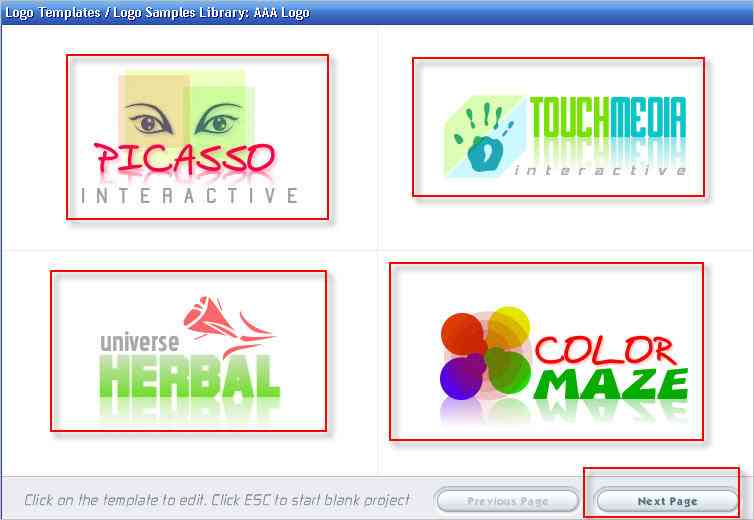
1.Скачиваем программу, там все просто, проблем не должно возникнуть. Устанавливаем ее на компьютер и запускаем. При запуске вы увидите вот такое окно. См. рис.
2.В окне вы увидите 4 логотипа, нажав на любой из них, вы попадете в программу, где можете уже их редактировать. Если вам не нравиться эти логотипы, тогда внизу слева нажмите кнопку «Next Page» и вы увидите еще варианты. Вообщем выбираем любой и заходим в программу. См.рис
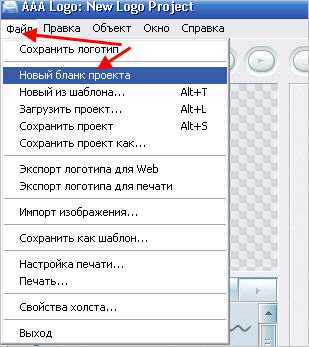
3. Если вы хотите создать свой проект с нуля, сделать его полностью уникальным, тогда выберете «Файл» -«Новый бланк проекта». См. рис.
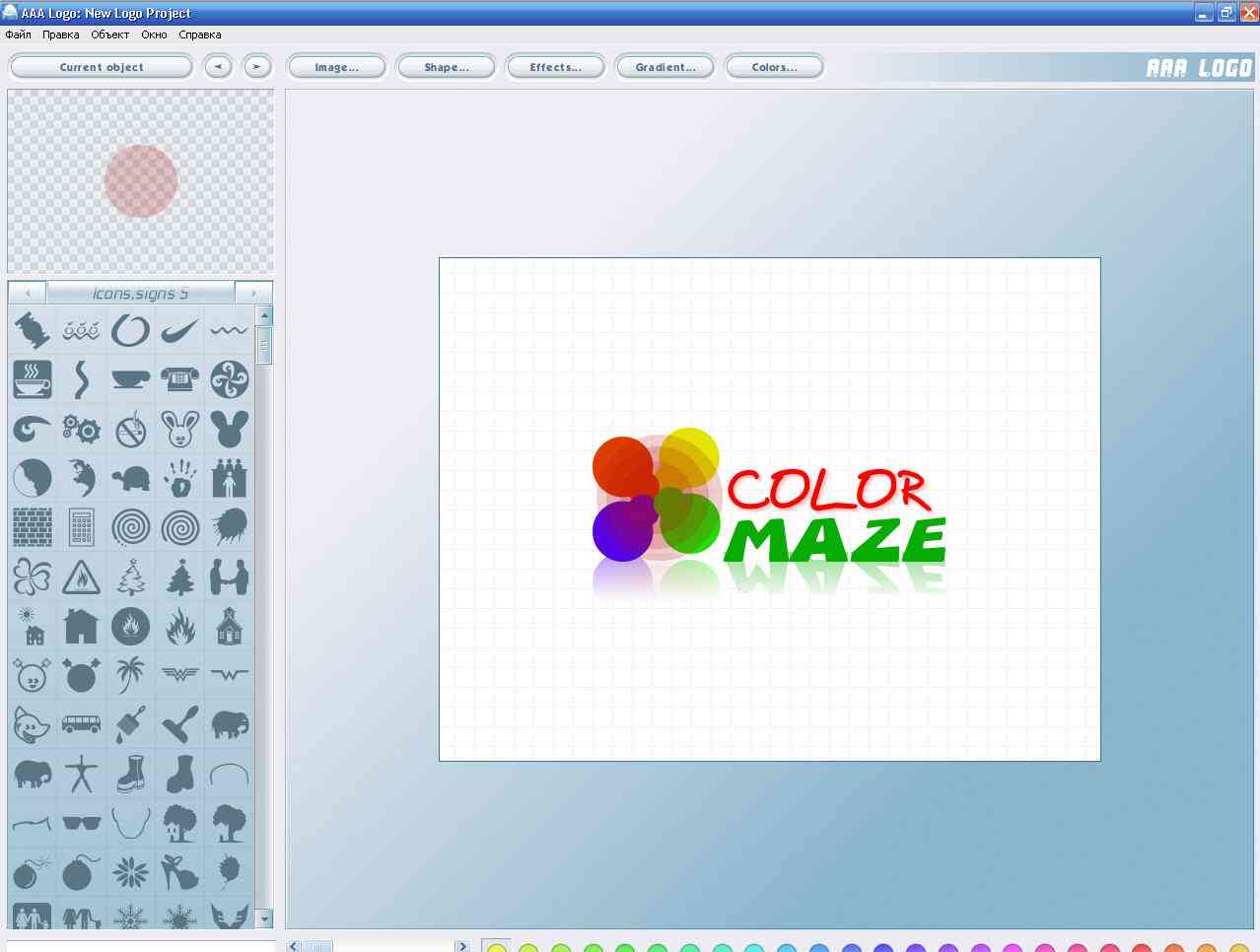
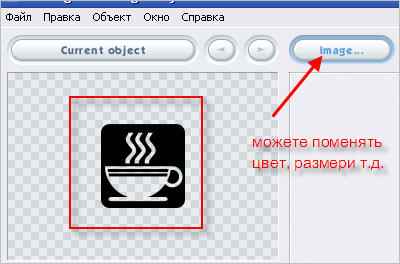
4.Дальше выбираете картинку из левой части программы, там их много. Выбрав картинку, она появиться на новом бланке, и сверху в левом углу. См. рис.
5. Меняем цвет, размер, и вот что у нас получилось. См. рис.
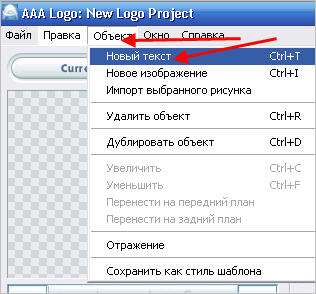
6. Дальше нам нужно написать название, слоган и т.д. См. рис.
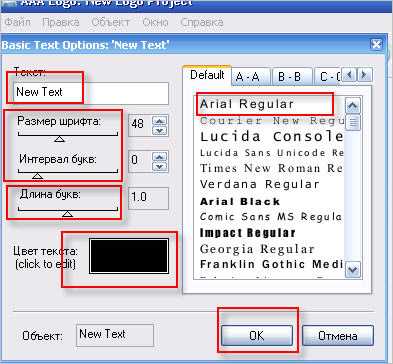
7. Выскочит вот такое окно, где вы можете поменять шрифт, цвет, и написать текст. См. рис.
8. Теперь смотрим, что у нас получилось. Текс, картинку, вы можете двигать как вам угодно просто цепляя ее мышкой, нажимая на правую кнопу и перетаскивая туда, куда вам угодно. Вот что получилось. См. рис.
9.Теперь мы не много опишем о чем сайт. Делаем это, так же как и в предыдущих шагах. «Объект» — «Новый текст» и так же редактируем и выбираем цвет, длину букв, ширину, шрифт. См. рис.
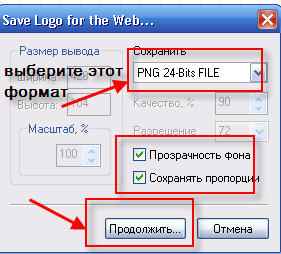
10. Все, наш логотип создан, теперь его нужно сохранить, для этого заходим «Файл»- «Сохранить для Web» и открывается вот такая вкладка. См. рис. Выберите там формат PNG и поставьте две галочки. Дальше жмем «Продолжить» все, ваш логотип готов, и сохранен см. рис.
Теперь ваш логотип будет выглядеть вот так. См. рис
Друзья, это я показал вам просто пример того как можно сделать логотип. Обратите внимания на уже готовые проекты, вспомните начало. Там можно будет выбирать текст с тенями, и просто его менять на свой, будет более эффектно. Можно готовые логотипы переделывать, так как вам угодно, менять картинки, что-то добавить, что-то убрать, на все ваше желания и фантазия.
Надеюсь что, изучив этот урок, вы легко можете создать логотип для сайта, и гораздо круче, чем я сделал вам в примере!!
Желаю всем удачи, до новых встреч!!!











Столько ценной информации, а блогу-то всего ничего! Однозначно подписываюсь на рассылку. И желаю удачи в продвижении.
@elenamerts
Спасибо Елена!!!! На вашем блоге я тоже нашел немало интересного, желаю вам тоже удачи в продвижение, в этом не легком деле!! Заходите, всегда рад!! =)
Александр, хочу спросить, а куда его потом можно поставить? где обычно его размещают? Спасибо за уроки. Вы помогаете очень многим людям бесплатно. Вам всё это должно вернуться сторицей.Удачи вам, много посетителей и подписчиков. Очень рада, что нашла вас и познакомилась с вами. *ROSE*
@Анна
Куда захотите туда и можете поставить!!! Вообще логотипы ставят в шапке блога!! а так можно делать разные надписи, что то типа иконок.. там много шаблонов!!! =)
Александр, а как ты вставляешь картинки в пост с эффектом щелкаешь по ним и они увеличиваются?
@Елена
Привет Лена, вот этот плагин поставь Lightbox Plus и будет тебе счастье =)
Весьма полезный материал. Действительно, подписаться имеет смысл.
Добрый день! Хотела скачать программу Portable AAA Logo ,но не нашла ссылки на вашей страничке,подскажете? Заранее спасибо!
@Евгения
Все со временем проблема, постараюсь залить программу на днях!!
Спасибо,буду ждать!Сообщите,хорошо?
@Евгения
Вот специально для вас залил файл на Яндекс Диск, качайте на здоровье: http://yadi.sk/d/UIxkWCOEAGDJ7
Желаю удачи!!
Кто-нибудь знает почему при сохранении программа вылетает?
@Артем
У меня давно уже и все ок))
Добрый день! Почему не получается сделать логотип с русскими буквами?Вписать текст получается русскими буквами , а вывести на логотип нет.
@Ирина
Шрифты выбирайте, русские буквы не все поддерживают..))
@ Алекс
Подскажи пожалуйста как сделать что бы программа при сохранении не вылетала?